
This page gives you some help for using the ah3.dk website. The help page can be read in its entirety, or you can select individual subjects in the list below.
The pages of ah3.dk contain some common elements. The top part is the same on all pages and consists of the header and the main menu. The header contains an About link and a Help link.
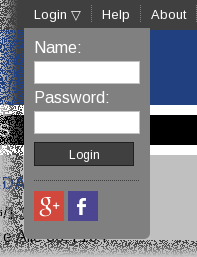
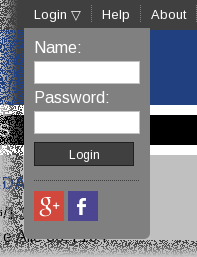
If the current user is not logged in, the header contains a Login field, that will display a small login box when the mouse moved to the area.

See login for information about logging in.
If the current user is logged in, the header displays the hash name of the person logged in.

When the mouse is moved to this area a small box appears that allows the user to logout, or to edit the personal information (profile) of the user.
Below the header is the main menu.

The main menu is used to navigate between the main public pages of the website. The first item on the menu is Home and clicking it will bring you to the main page of ah3.dk.
If you are a registered user of the ah3.dk website, you can login and access more the non-public information on the pages. If you are not a registered user, and would like to be, you should contact the AAH3 committee and ask for access.
To login move to mouse to the Login field in the header to display the login box. Fill in your user name and password and click the Login button. If your login is succesfull the header changes to display your hashname and there will be a menu in the right coloumn of the screen.
The login box also contains buttons for logging in using your favorite (maybe) social network. See Profile for how to associate a social network login with your ah3.dk profile.
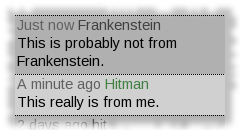
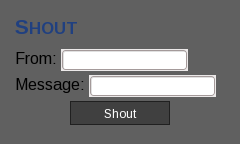
In the right coloumn of the front page there is a section labelled Shouts. In this section everybody can write small messages to the viewers of ah3.dk. The newest 20 messages are shown in order with the newest on top.
Shouts can be from known logged in users, or from unknown not logged in users. Shouts from known users have the name of the shouter in green.

Below the list of shouts is a box for shouting.

If you are logged in, your name will already be filled in, and you cannot change it. If you are not logged in there is a limit to how often you can shout. The shout-box will not be displayed if you cannot shout.
When you are logged in you have access to your profile where you can edit your personal information. You can access your profile page by clicking Profile in your menu in the right coloumn, or by clicking the Profile button in the box that is displayed when you move the mouse to your name in the header.
On your profile page you can change your password to ah3.dk. As a new user you should change your password immediately.
You can also edit your contact information and upload a picture of yourself. Your hash name and your picture (if you have uploaded one) are visible to everybody, but your contact information is only visible to other hashers who are logged in. If you are a member of the Committee, your phone number will also be visible to everybody.
On your profile page you can associate a social network login (currently Facebook and Google) with your ah3.dk profile. Doing so lets you login to ah3.dk more easily and you have one less password to remember.
A short introduction to writing Markdown.
Markdown is used when you write in the Forum on ah3.dk. It gives you some control over how your text is displayed, but it is not a complete (and complicated) web editor. This entire help page is written using Markdown just to show what it can do.
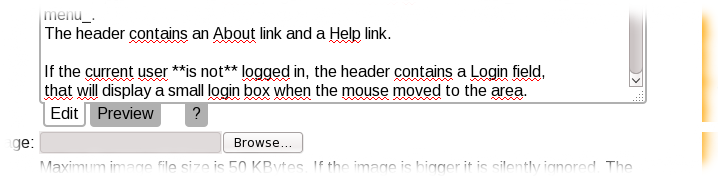
When writing text for the Forum you will notice some tabs labelled "Edit", "Preview" and "?" below the edit field. Clicking the "?" tab will bring you to this help text.

When the "Edit" tab is displayed (as in the image above), you can edit your text in the edit-box. When you click "Preview" you will see a preview of how your text will be displayed. You can switch between "Edit" and "Preview" as many times as you like, until you are satisfied with how your text is displayed.
In this presentation samples of the text that you write in edit mode is displayed in a grey box.
The most important thing to know is that Markdown divides your text into paragraph only at the place where you have an empty line. So if you write this:
This is the first line of text.
This is the second line of text.
This is the third line of text.
This is the fourth line of text.
This is the fifth line of text.
This is the sixth line of text.
This is the seventh line of text.
This is the eighth line of text.
This is the ninth line of text.The result will look something like this:
This is the first line of text. This is the second line of text. This is the third line of text. This is the fourth line of text. This is the fifth line of text. This is the sixth line of text.
This is the seventh line of text. This is the eighth line of text. This is the ninth line of text.
So your text has been turned into two paragraphs separated at the blank line. Apart from that most text will be displayed as ordinary text, so if you don't do anything special, nothing special will happen. But it is a good idea to press to "Preview" button just to be sure.
Headers are created by starting a line with one (or more) # characters.
#Header##Sub-header###Sub-sub-headerYou can create **bold** text, or _italic_, or **_both_**.
You can even make ~~strikethrough~~ text.You can create bold text, or italic, or both.
You can even make strikethrough text.
Usually Markdown reformat your text into paragraphs, but if you really need to have short lines with no space between them, you can end each line with 2 (or more) spaces:
Fra Ruslands fjerne grænse
og til stedet hvor jeg bor
er der ingen der ville ænse
om du gik hen hvor peberet gror.
(_til min matematiklærer_)Fra Ruslands fjerne grænse
og til stedet hvor jeg bor
er der ingen der ville ænse
om du gik hen hvor peberet gror.
(til min matematiklærer)
This could be particularly useful for the beginning of your next rerun:
**Rerun:** #1234
**Date:** December 24th
**Venue:** Somewhere nice
**Hares:** Hare 1 and Hare 2Rerun: #1234
Date: December 24th
Venue: Somewhere nice
Hares: Hare 1 and Hare 2
You can make bullet-lists:
- Bullet 1
- Bullet 2
- Bullet 3And numbered lists:
1. First
2. Second
3. ThirdYou can make links. The text inside [] is the text that you want displayed and the text inside () is the actual link:
Our homepage is found [here](http://www.ah3.dk)Our homepage is found here
You can show pictures if they are already found on the internet:
Have you seen this funny picture Have you seen this funny picture 
Roses are <span style="color:red">red</span>, violets are <span style="color:blue">blue</span>.Roses are red, violets are blue.